Melhore seu site adicionando fontes diferentes e elegantes. Para tanto, o Google tem um servidor exclusivo para esse serviço e te oferece inúmeras opções gratuitamente.
Algumas palavras sobre tipografia
Fonte é um modelo de tipografia, ou seja, de desenho dos caracteres (letras, números e símbolos). Quando usamos um programa de texto, este precisa nos oferecer uma tabela de caracteres para que possamos escrever algo.
Alguns softwares oferecem várias fontes e permitem que o usuário escolha a que deseja usar.
Os navegadores de internet também dispõem desse recurso. No Google Chrome, por exemplo, você vai nas Configurações Avançadas e no item Conteúdo da Web você pode escolher a fonte padrão para os textos das páginas que visitar. Nesse caso, o browser vai puxar as fontes disponíveis no dispositivo (no seu computador, por exemplo) para que você selecione uma. Então, todos os textos dos sites vai ser exibidos pelo modelo tipográfico que for selecionado no navegador — desde que o desenvolvedor não tenha estilizado a tipografia do seu site.
Então, o ideal sempre é estabelecer uma fonte padrão para o seu site e — por que não? — usar mesmo várias fontes, um modelo para cada classe (título, subtítulo, parágrafo, links, texto em destaque etc.).
Estilizando fontes no seu site
Bom, então você tem na sua máquina uma bela fonte e está certo de que ela cairia muito bem no seu site. O problema é que, se os usuários que acessarem a página não tiverem o mesmo arquivo dessa fonte, o browser vai redirecionar a tabela para outro modelo — muitas vezes, com tamanho diferente, ou com ausência de caracteres especiais (letras acentuadas, por exemplo), o que pode prejudicar o layout do site.
Para não correr o risco de sua página ser deformada com o uso de fontes indesejadas, a solução é usar tabelas de fontes online. Então, quando o site é aberto, ele puxa a fonte do servidor e carregada os textos perfeitamente, como você estilizou.
O servidor Google Fonts
A dica atual é o servidor Google Fonts, que contém muitos modelos de fontes, prontas para serem usadas livremente.
Não é preciso fazer nenhum cadastro, nem download de arquivo, nada disso. Para usar as fontes do Google você só precisa seguir os seguintes passos:
- Escolha uma fonte: navegue pelo site e veja quantas e belas opções você tem lá. Para exemplificação, vamos pegar a fonte Lobster.
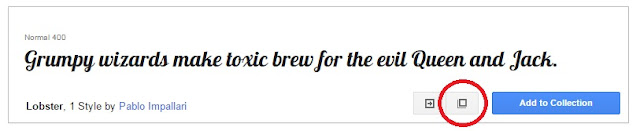
- Abra a guia de códigos: clique no botão Quick-Use para ir abrir uma nova página, de onde vamos pegar os códigos.
- Copie os códigos: na página que se abre você verá no item 1 o estilo selecionado (no nosso exemplo, Lobster - Normal), no item 2, configurado na categoria de fontes para Latin, no item 3 temos o link da fonte a ser posto no seu site, pois esse endereço vai dizer aos navegadores que acessarem sua página, que vá no servidor Google Fonts e carregue esse arquivo de fonte para então usar no conteúdo a ser aberto no browser. Portanto, você copia essa linha e cola no cabeçalho (head) da sua página:
<link href='https://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'> - Usando o arquivo de fonte carregado: agora, basta estilizar onde você vai usar a fonte lincada. Você pode definir que todo o site use essa fonte como padrão escrevendo assim no seu CSS:
body {font-family: 'Lobster', cursive;} - Estilizando uma classe: se preferir, pode aplicar a fonte apenas a uma classe específica. Por exemplo:
.textoEspecial {font-family: 'Lobster', cursive;}
Daí então é só usar a classe no conteúdo do seu site, por exemplo, configurando um título assim:
<h2 class="textoEspecial">Usando uma fonte do Google</h2>
O resultado será esse:
Usando fontes do Google
Gostou? Beleza, não é?
Bom, então agora é só visitar o servidor e escolher mais fontes para o seu site.
Para uma melhor visualização dos estilos, você pode abrir o mapa de caracteres de cada modelo clicando no botão Pop out:
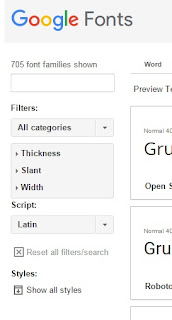
E para facilitar sua busca por um modelo mais apropriado ao seu site, navegue pelo menu lateral esquerdo do servidor.
 Lá você tem a opção de definir alguns atributos que simplifica a procura, para você não ter que perder muito tempo visualizando todos os modelos.
Lá você tem a opção de definir alguns atributos que simplifica a procura, para você não ter que perder muito tempo visualizando todos os modelos.
A primeira coisa a ser observada é o tipo de script. Nosso tipo padrão é o Latin. Mas se estiver desenhando um site em grego, use o Greek.
A categoria Thickness diz respeito à espessura da fonte. Se gostar de letras finas e elegantes, mova o seletor para thin; se quiser fontes mais grossas e impactantes, opte por thick.
A categoria Slant se refere à inclinação, em que Straigth é o tipo aprumadinho e slanted é o tipo de fonte inclinada, como nos modelos handwrite (escrita de mão).
Por fim, a categoria Width classifica as fonte por tamanho, em que narrow se aplica a fontes menores e estreitas e wide se aplica aos tipos maiores e mais largos.
No mais, vale lembrar que uma forma de dar um destaque ainda mais sofisticado os textos (especialmente nos títulos e subtítulos) é acrescentar sombreamento (veja aqui).
Outra dica válida é que as cores dão um diferencial aos textos. Títulos, parágrafos e links ficam bem salientes quando você aplica matizes distantes de uma mesma tonalidade, por exemplo: azul celeste, azul petróleo e azul marinho.
Mas, cuidado, diferentes tipos de fontes usados ao mesmo tempo, com cores muito diferentes e fortes, podem poluir o visual do seu site. É sempre bom visitar sites do mesmo ramo de atividade para se ter uma ideia dos estilos empregados.







Las Vegas Forum - Casino, poker, casino, video poker, slot
ResponderExcluirWelcome 광양 출장샵 to my 포천 출장안마 Forum - Casino, poker, casino, video poker, 밀양 출장샵 slot games, video 하남 출장안마 poker, slot machines, slot 김천 출장안마 games, video poker, slot machines, video poker,