 Vimos no primeiro artigo desse tutorial que ao abrirmos um novo projeto no Sigil, o sistema já vem com alguns arquivos básicos, dentre os quais, um de conteúdo de texto, onde já podemos começar a escrever nosso livro: o arquivo Section0001.xhtml, que fica na pasta Text. Ele está configurado como o ponto inicial do projeto, ou seja, a seção de abertura do ePUB para quando o leitor abrir nosso livro digital, tal como a home de um site.
Vimos no primeiro artigo desse tutorial que ao abrirmos um novo projeto no Sigil, o sistema já vem com alguns arquivos básicos, dentre os quais, um de conteúdo de texto, onde já podemos começar a escrever nosso livro: o arquivo Section0001.xhtml, que fica na pasta Text. Ele está configurado como o ponto inicial do projeto, ou seja, a seção de abertura do ePUB para quando o leitor abrir nosso livro digital, tal como a home de um site.Para cada seção que criarmos, o programa vai gerar um novo arquivo de texto (formato xhtml) e vai nomeando-o sequencialmente: Section0002, Section0003, Section0004 etc. Mas você pode nomeá-los como quiser.
De fato, um livro é dividido por seções. Cada seção segue uma ordem de semântica, ou seja, de significado e aplicação. Vejamos alguns tipos comuns:
- Capa (geralmente representada por uma imagem)
- Folha de rosto ou título da página
- Página de dados técnicos (informações da edição, catalogação, autor, editora, direitos autorais etc.)
- Índice, glossário, sumário etc
- Introdução, prefácio, prólogo, apresentação etc.
- Dedicatória
- Partes, unidades, capítulos etc.
- Epígrafo, conclusão etc.
- Bibliografia, e assim por diante.
CRIANDO A CAPA DO LIVRO
Logicamente, a primeira seção de um livro bem editado é a sua capa. Então, vamos pegar o arquivo de seção já existente (Section0001.xhtm) e vamos lhe aplicar a semântica da capa, para que ele seja destinado a tal fim.
Para tanto, clique com o botão esquerdo do mouse sobre o referido arquivo e siga os submenus Adicionar Semântica > Capa.
Assim, o sistema reconhecerá o tipo e destinação desse arquivo quando o leitor abrir o livro no dispositivo de leitura.
Mas também é interessante mudarmos o título da seção , para que a tabela de conteúdos dos sistema interprete facilmente que se trata da capa. Nós fazemos isso abrindo o arquivo toc.ncx e alterando o campo apropriado: onde consta "Iniciar", vamos reescrever "Capa".
Feito isso, você verá que a alteração já aparece na tabela de navegação do livro (Table Of Contents), na parte direita da Sigil.
Outra maneira de fazer isso é abrir o Editor de Tabela de Conteúdo pelo menu Tools > Table Of Contents > Edit Table Of Contents.... Uma janela suspensa aparece e exibe as seções existentes (no caso, apenas uma). Basca dar um novo nome para o campo TOC Entry para renomear o conteúdo.
 Bom, agora só falta a gente montar a nossa capa propriamente dita, que na verdade vai ser uma imagem, cujas dimensões são 900px de largura por 1200px de altura. Faremos isso da seguinte forma: vamos selecionar o arquivo Section001.xhtml e abrir o menu Tools > Add Cover...
Bom, agora só falta a gente montar a nossa capa propriamente dita, que na verdade vai ser uma imagem, cujas dimensões são 900px de largura por 1200px de altura. Faremos isso da seguinte forma: vamos selecionar o arquivo Section001.xhtml e abrir o menu Tools > Add Cover...Na nova janela que se abre, vamos buscar o nosso arquivo de imagem JPG clicando no botão Other Files. Então eu localizei a imagem que eu criei e a incorporei ao projeto.
A minha capa ficou assim:
Você pode ver que a imagem foi incorporada no centro da nossa seção Capa, relativa ao arquivo Section0001.xhtml. Pode conferir também que o arquivo incorporado também consta no projeto, dentro da pasta Images, podendo ser reutilizado em outras partes do livro. Não é o nosso caso, mas acontece de uma mesma mídia aparecer mais de uma vez no conteúdo da obra, bastando apenas ser incorporada uma vez ao projeto para ser reutilizada quantas vezes se queira.
DANDO UMA OLHADA NO CÓDIGO DE PROGRAMAÇÃO
A janela central do Sigil originalmente faz uma pré-visualização da seção, tal como se estivéssemos abrindo o livro num dispositivo de leitura já no formato final do projeto. Por isso, o ícone Book View fica selecionado por padrão.
Mas, ao lado desse ícone, fica o Code View, o botão para verter a exibição do arquivo para o modo de programação. Mude para esse modo e dê uma olhada no que acontece: ao invés de ver a capa, como antes, agora verá um emaranhado de códigos, semelhantes aos de uma página de internet.
Aliás, se você tiver o mínimo conhecimento da linguagem HTML, poderá fazer várias edições no seu projeto e incrementar ainda mais o seu livro. Vamos arriscar alguma coisa?
Primeiro, vejamos o código original de um arquivo de seção:
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
</body>
</html>
Temos aqui uma série de instruções técnicas que permite o dispositivo reconhecer o arquivo e abri-lo, tal como um navegador abre uma página de internet.
As partes que serão úteis para qualquer programação que possamos fazer são:
- Head: dentro das chaves <head> e </head> nós podemos escrever instruções de configuração e estilização da folha, por exemplo, alterar a cor de fundo da página, a cor dos textos e configurar as margens (espaço vazio das bordas da folha).
- Body: é entre as chaves <body> e </body> que fica todo o conteúdo da seção: textos, imagens etc. Aqui é então o corpo (body) do arquivo, a área visível da página ao leitor. Por exemplo, ao incorporarmos a imagem para a nossa capa, o programa automaticamente inseriu na body as instruções para a exibição do arquivo de imagem, instruindo ainda o seu alinhamento, a extinção da margem e o tamanho redimensionável. Assim, a body da capa ficou desta maneira:
<body>
<div style="text-align: center; padding: 0pt; margin: 0pt;">
<svg xmlns="http://www.w3.org/2000/svg" height="100%" preserveAspectRatio="xMidYMid meet" version="1.1" viewBox="0 0 900 1200" width="100%" xmlns:xlink="http://www.w3.org/1999/xlink">
<image height="1200" width="900" xlink:href="../Images/capa.jpg"></image>
</svg>
</div>
</body>
ARRISCANDO UMA PROGRAMAÇÃO
Vamos codificar alguma coisa, para incrementar nossa capa?
Então alteraremos a cor de fundo (background-color) da folha, que originalmente é branco, para um tom de azul escuro.
Para tanto, vamos escrever essa instrução dentro das tags da head, que então ficará assim:
<head>
<title>Cover</title>
<style type="text/css">
body{
background-color: #015;
}
</style>
</head>
Isso feito, quando o dispositivo de leitura abrir nosso livro, ele será instruído pela head (que configura o processamento da body) a usar um estilo (style) que definimos para a cor de fundo da página (background-color) para uma cor específica (#015), no caso, um azul escuro.
Pronto! Nossa capa já está pronta e, por agora, já basta de código. Vamos à parte mais prática.
CRIANDO UMA NOVA SEÇÃO DO LIVRO
 A próxima seção do nosso livro será um folha de dados técnicos, que trará o título, o nome do autor, dados da edição e da editora etc.
A próxima seção do nosso livro será um folha de dados técnicos, que trará o título, o nome do autor, dados da edição e da editora etc.Com o botão direito do mouse, clique sobre a pasta Text e na opção Add Blank HTML Files do menu suspenso.
O programa então cria um novo arquivo de texto com o nome Section0002.xhtml.
Talvez seja um erro desta versão, porém o Sigil não faz a entrada de um novo arquivo na tabela de conteúdo (TOC), para indexar a seção ao sistema, de modo a exigir que a façamos manualmente. Mas, isso não será capaz de tirar nossa paz. Vamos indexá-lo fazendo assim:
Abra o arquivo toc.ncx.
Veja que já há uma entrada para aquele primeiro arquivo , que nós usamos para a capa do livro (Section0001.xhtml).
A entrada dele é essa:
<navPoint id="navPoint-1" playOrder="1">
<navLabel>
<text>Capa</text>
</navLabel>
<content src="Text/Section0001.xhtml"/>
</navPoint>
A primeira linha diz que foi criado um ponto de navegação identificado como navPoint-1, cuja ordem da página é 1.
A segunda linha abre a tag do rótulo da seção <navLabel>, que então é definido na terceira linha, entre as tags <text> e </text>. É aqui que damos um nome para a seção, nome esse que aparecerá no índex do livro (na tabela de conteúdo, o TOC).
A quarta linha do bloco do código apenas traz a tag de fechamento do rótulo.
Na linha seguinte temos a referência do arquivo que traz essa seção (<content src="Text/Section0001.xhtml"/>).
Por fim, temos a tag de fechamento do bloco.
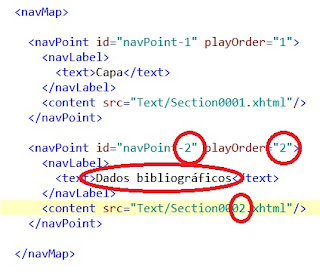
Então, como cada seção criada precisa ter um bloco desse como entrada na tabela de conteúdo, vamos copiar e colar um bloco de navPoint para nossa nova seção, observando as alterações correspondentes, ficando assim:
<navLabel>
<text>Dados bibliográficos</text>
 </navLabel>
</navLabel><content src="Text/Section0002.xhtml"/>
</navPoint>
Note que, na primeira linha, alteramos o numeral da ordem do ponto de navegação duas vezes, pois nosso novo arquivo será a segunda seção (segundo ponto de navegação).
Também alteramos a terceira linha, descrevendo nossa seção como "Dados bibliográficos".
Na quinta linha, informamos o arquivo relacionado, no caso aqui, "Section0002.xhtml".

Feito isso, a seção já estará listada na tabela de conteúdos (na coluna da direita da tela do Sigil.) e pronta para finalmente receber um conteúdo.
EDITANDO CONTEÚDOS
Enfim, chegou a hora do escritor tomar o lugar do programador. Aberto nosso arquivo Section0002.xhtml, que vai conter os dados bibliográficos do livro, podemos então começar a compor o conteúdo.
Tudo o que temos de fazer é escrever:
Escrevemos acima o título do livro, o nome do autor, a descrição da edição e o ano de seu lançamento, além do nome de nossa fictícia editora. Dessa forma é que podemos compor nossa obra, seja escrevendo, seja importando um texto de outro documento.
Na continuação do nosso tutorial, vamos trabalhar a estilização dos textos, parágrafos, alinhamento dos objetos etc.
Continua...























